데이터베이스를 볼 때는 Visual이 있는 툴이 있으면 굉장히 보기 편리합니다. 하지만 툴을 열고 다시 접속하고 하는 시간이 오래 걸리죠. 그리고 때로는 shell이 편한 경우가 많습니다.

MongoDB 역시 Altas 웹 툴이 있습니다. 하지만 mongo shell 역시 존재합니다. 이번 포스팅에서는 mongo shell을 다운로드하고 연결해서 확인하는 방법을 알아보도록 하겠습니다.
Mongo shell 다운로드
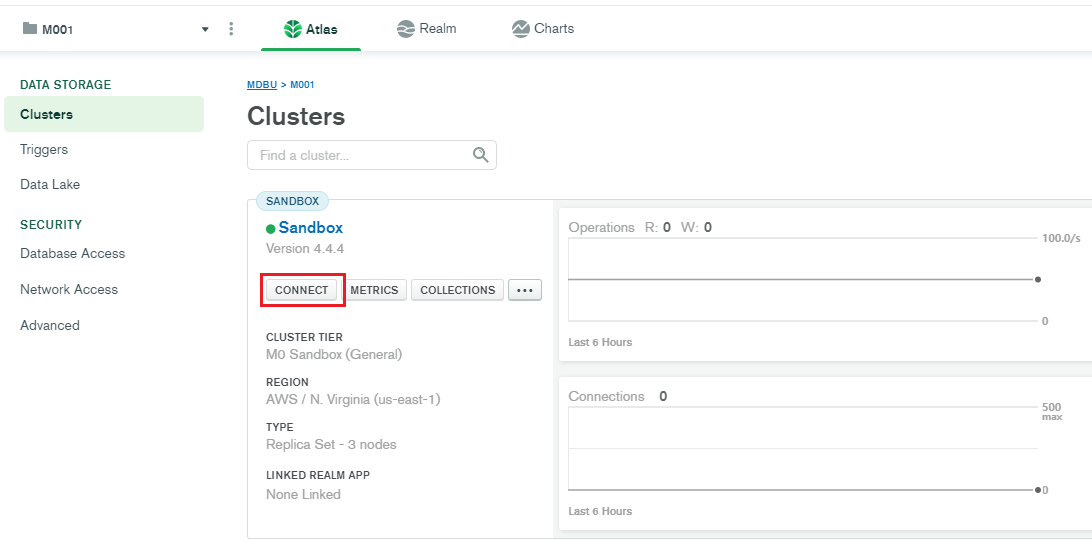
MongoDB의 shell을 다운로드하기 위해서 mongodb 사이트로 이동합니다. 그리고 로그인 단계를 거친 이후에 Atlas탭의 Clusters를 보시면 CONNECT라는 버튼이 하나 있습니다.

CONNECT는 여러가지 접속 방법을 알려줍니다. CONNECT 버튼을 누르시면 다음과 같은 화면이 나타납니다.

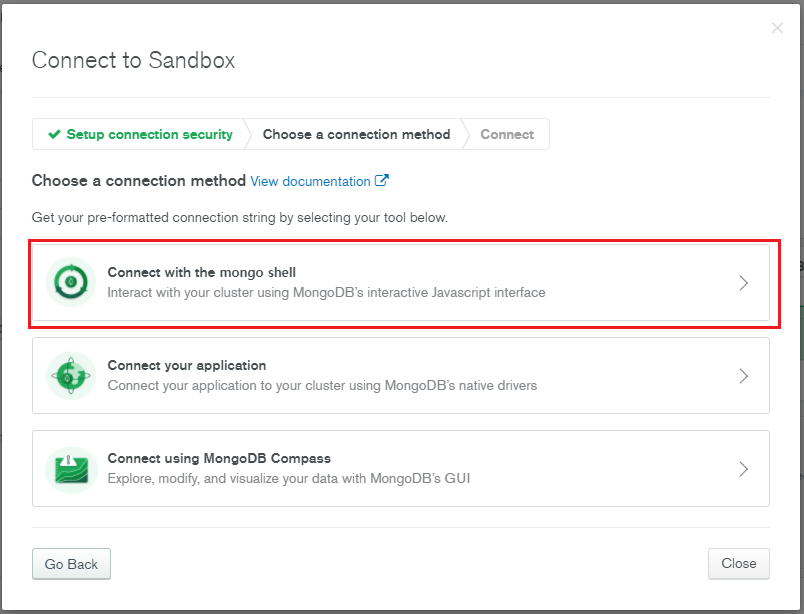
이 화면에서 중간을 보시면 Connect with the mongo shell이라는 버튼이 있습니다. 이 버튼을 클릭해 줍니다.
여기까지는 공통된 사항입니다. 아래부터는 Windows와 macOS로 나눠서 설명드리겠습니다.
Windows에서 접속 방법
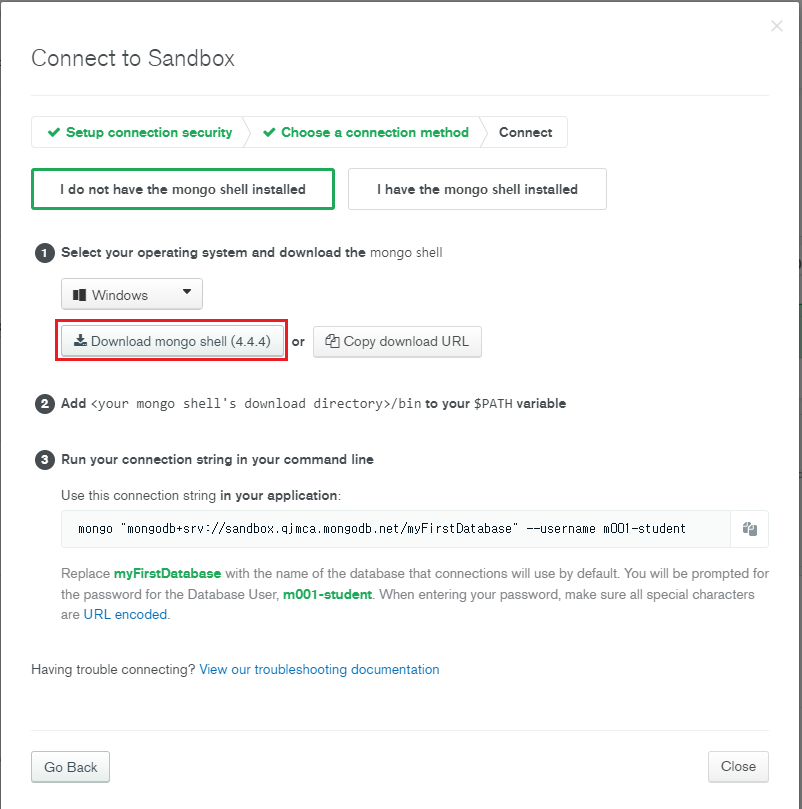
Connect with the mongo shell 버튼을 누르면 접속을 하는 방법이 자세하게 설명되어 있습니다.

가장 먼저 해야할 일은 Windows탭을 선택하고 Download mongo shell(4.4.4)를 다운로드하도록 합니다. 다운로드가 완료되면 원하는 위치에서 압축을 풀어줍니다.
압축을 풀고 내부에 들어가면 bin 폴더가 존재할 것입니다. 이 폴더 안에 mongo.exe 파일이 있습니다. 이 파일을 이용해서 mongoDB에 접속하는 것입니다.
cmd창을 열고 이 위치로 이동합니다.
> cd C:\Users\koon\mongodb-win32-x86_64-windows-4.4\bin
bin 폴더까지 이동했다면 mongo.exe를 실행할 수 있는 조건이 완성됩니다. 그럼 이제 mongo shell을 이용해서 접속을 해보도록 하겠습니다.

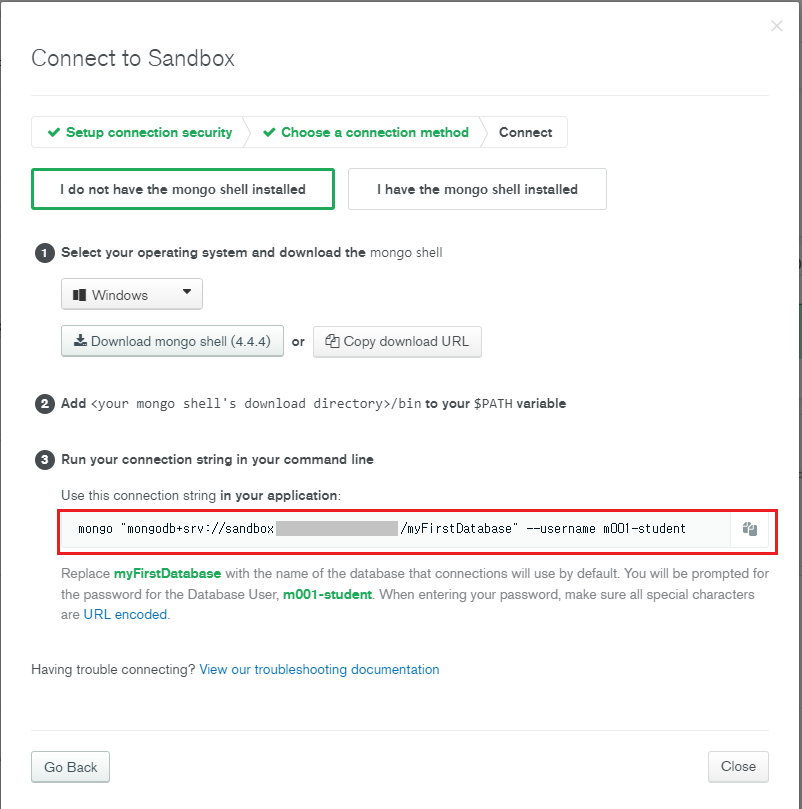
접속 방법은 세 번째에 나와있습니다. myFirstDatabase 자리에 내 DB 이름을 넣어주시면 됩니다. 가장 상단으로 접속하시기 위해서는 DB 이름 대신 admin을 넣습니다.
> mongo "mongodb+src://[url]/admin" --username m001-student
이렇게 접속하고 나면 이제 mongoDB 명령어를 통해서 데이터를 확인 할 수 있습니다.
macOS에서 접속 방법
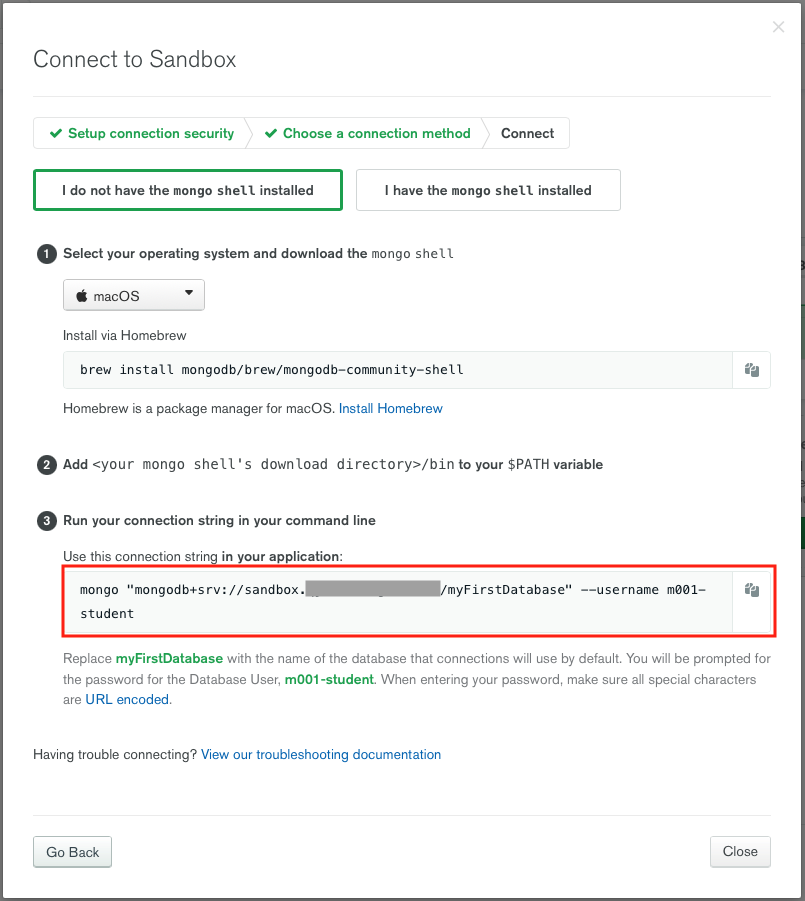
macOS에서도 우선은 mongo shell을 설치해야 합니다. 설치 방법은 macOS에서의 패키지 관리자인 Homebrew를 이용해서 설치할 수 있습니다. Homebrew가 없다면 아래 사이트에서 설치하기시 바랍니다.
Homebrew 설치 : brew.sh/index_ko
Homebrew가 설치되었다는 가정하에 아래 명령어를 입력합니다.
$ brew install mongodb/brew/mongodb-community-shell
설치가 정상적으로 되었다면 이제 mongo 명령어를 사용할 수 있습니다. 접속방법은 Windows와 동일합니다. mongo shell을 이용해서 접속을 해보도록 하겠습니다.

접속 방법은 세 번째에 나와있습니다. myFirstDatabase 자리에 내 DB 이름을 넣어주시면 됩니다. 가장 상단으로 접속하시기 위해서는 DB 이름 대신 admin을 넣습니다.
$ mongo "mongodb+src://[url]/admin" --username m001-student
이렇게 접속하고 나면 이제 mongoDB 명령어를 통해서 데이터를 확인 할 수 있습니다.
이번 포스팅에서는 mongoDB의 mongo shell로 접근하는 방법을 알아보았습니다. 기본적으로 shell은 모든 작업을 명령어로 할 수 있기 때문에 알아두시는 편이 가장 편합니다. mongo shell은 javascript 문법으로 작성되어 더 익숙하게 사용하실 수 있으실 것 같습니다. 도움이 되셨으면 합니다. 이상입니다.
'쿤즈 Server > MongoDB' 카테고리의 다른 글
| [MongoDB] 데이터 입력 insert() (2) : 배열 넣기 및 옵션 (0) | 2021.04.01 |
|---|---|
| [MongoDB] 데이터 입력 (insert) 사용 방법 (0) | 2021.03.30 |
| [MongoDB] 몽고DB의 ObjectID (2) | 2021.03.15 |
| [MongoDB] Atlas 명령어 연결 및 find() 검색기능 사용방법 (0) | 2021.03.13 |
| [MongoDB] MongoDB에서 사용하는 JSON vs BSON (0) | 2021.03.11 |




댓글