이번 포스팅에서는 Javascript를 학습하기 위해서 이용할 수 있는 여러 가지 방법들에 대해서 알아보도록 하겠습니다.

Javascript 소개
Javascript는 최근 굉장히 많이 사용되고 있는 프로그래밍 언어입니다. 웹 브라우저에서 동적으로 사용되는 부분들은 대부분 Javascript로 프로그래밍해서 보여줍니다. 그래서 오직 클라이언트에만 해당되는 프로그래밍이었습니다.
이제는 서버-사이드 프로그래밍 언어로도 사용이 되고 있습니다. React, React-Native, Angular, Nodejs 등 여러가지 개발 플랫폼에서 Javascript가 사용되고 있습니다.
Javascript는 사용하기 편리하도록 개발된 프레임워크가 있습니다. 바로 jQuery입니다. 이 프레임워크는 서로다른 브라우저에서 동일한 출력을 얻기 위해서 사용되었지만 현재는 대부분 표준에 맞춰져 있기 때문에 대부분 Vanila Javascript (순수 Javascript)로도 커버가 가능합니다. 그래서 Bootstrap 5.0 버전부터는 Vanila Javascript를 사용한다고 공식 발표되었습니다.
새롭게 돌아올 Bootstrap 5! 그리고 사라진 jQuery와 새롭게 등장한 Vanilla JS!
부트스트랩은 웹 개발자들이나 디자인에 취약한 개발자들에게는 정말 놀랍도록 편리하게 디자인을 해주는 프레임워크입니다. 그리고 최근에 드디어 부트스트랩(Bootstrap) 5 의 알파(alpha) 버전이
koonsland.tistory.com
그렇다면 이제부터는 Javascript를 학습해야 할 이유가 생긴것 같네요.
웹 브라우저에서 바로 사용해보기
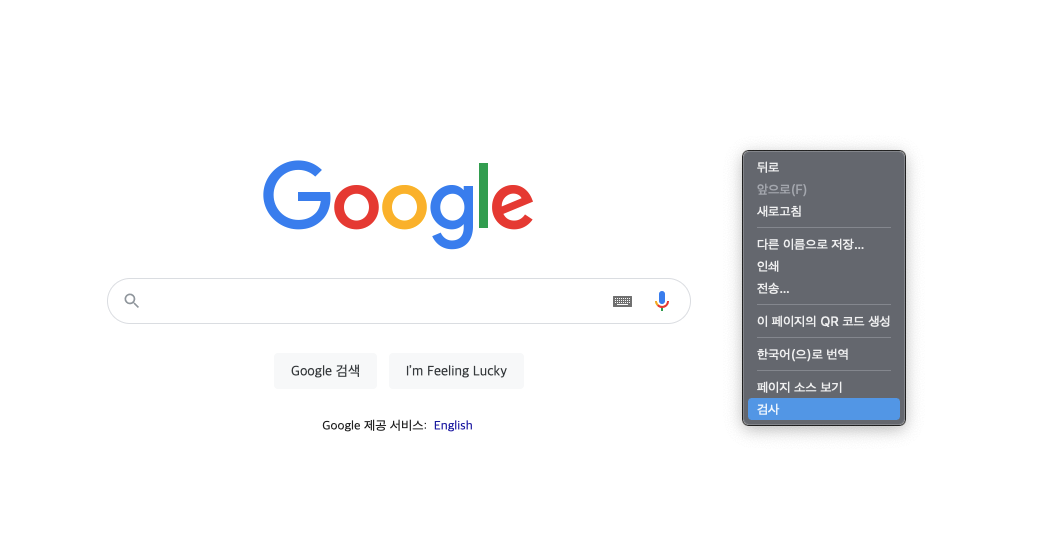
Javascript는 Javascript 엔진이 포함되어 있는 곳에서 사용이 가능합니다. 아주 간단히 Chrome의 개발자 모드에서도 이용해 볼 수 있습니다. 먼저 Chrome을 열고 Google 검색 사이트에 접속합니다.

여기서 마우스 우측 버튼을 누르면 검사(inspect)가 나옵니다. 이것을 눌러주면 아래와 같이 검사 화면이 등장합니다.

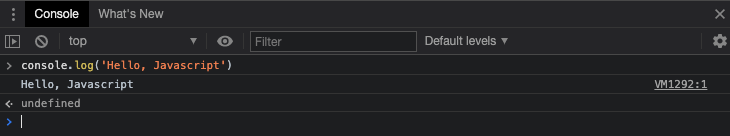
아래 보시면 Console 탭과 함께 > 표시가 있습니다. 여기에서 Javascript를 이용해 볼 수 있습니다. 화면에 간단히 자를 출력해 보도록 하겠습니다.

화면에 로그를 찍는 console.log() 함수를 이용해서 Hello, Javascript라는 문구를 출력해 보았습니다. 별도로 Javascript 엔진을 설치하지 않고도 Chrome 브라우저를 이용해서 간단히 이용해 보는 방법이었습니다.
Html파일 만들어서 브라우저에서 열기
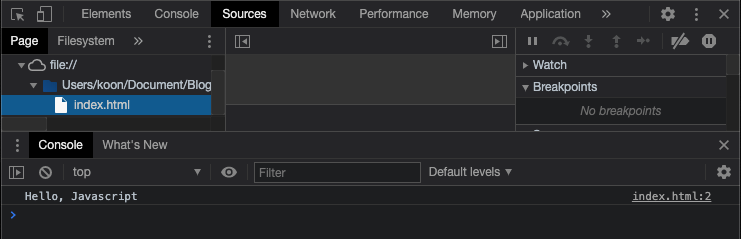
이번엔 파일을 직접 만들어서 브라우저에서 열어보도록 하겠습니다. 우선 index.html이라는 파일을 하나 생성합니다. 그리고 그 파일을 열어서 아래와 같이 입력합니다.
<script>
console.log('Hello, Javascript');
</script>만들고 저장했다면 이를 Chrome에서 열고 아까와같이 Inspect(검사) 창을 열어주시면 아래와 같이 값이 출력됩니다.

Nodejs 플랫폼 설치해서 이용하기
Nodejs는 Javascript를 이용해서 서버프로그래밍을 만들 수 있는 플랫폼입니다. 자세한 설치 방법은 아래 링크에서 확인하실 수 있습니다.
2021.03.19 - [쿤즈 Dev/Nodejs] - [Nodejs] NodeJS 설치 및 프로젝트 생성하기(feat. Windows & macOS)
[Nodejs] NodeJS 설치 및 프로젝트 생성하기(feat. Windows & macOS)
최근 Javascript의 사용량이 매우 많이 늘었습니다. 그리고 Bootstraip(부트스트랩) v5.0는 jQeury와 같은 프래임워크를 걷어내고 VanilaJS (순수 Javascript)로 대체하는 사례도 증가하고 있습니다. Javascript..
koonsland.tistory.com
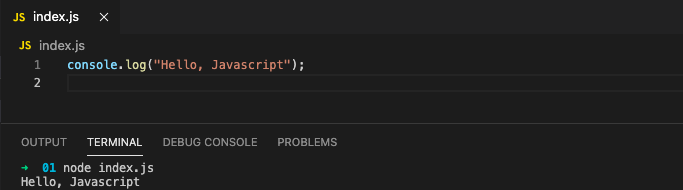
Nodejs를 이용해서 개발하는 할 수 있는 프로그래밍 툴은 VSCode입니다. (가장 편하다고 느낍니다.)

VSCode를 이용해서 간단하게 console.log() 함수를 이용해서 터미널에 출력해 보았습니다.
Javascript를 사용하는 방법이 이 외에도 무료 사이트들에서 가입 이후 바로 이용해 볼 수 있는 곳들이 있습니다. 그만큼 이용하기 쉽고 사용하기 쉬운 언어가 Javascript입니다. 개인적으로 학습에 도움이 되는 방법은 Nodejs 플랫폼을 설치하고 이용하는 방법을 추천해 드립니다.
처음에는 이것저것 설치해야해서 복잡하고 어려울 수 있지만 계속적인 학습과 테스트를 위해서는 플랫폼이 있는 것이 편리합니다. 도움이 되셨으면 합니다. 이상입니다.
'쿤즈 Dev > JS HTML CSS' 카테고리의 다른 글
| [Javascript] 데이터 타입(Type) 알아보기 (0) | 2021.04.10 |
|---|---|
| [Javascript] 화면에 로그 출력 console.log() (0) | 2021.04.07 |
| [Javascript] 변수(Variables) vs 상수(Constants) (0) | 2021.04.06 |
| [Javascript] Array과 JSON 객체에서 length 구하기 (0) | 2021.01.06 |
| 새롭게 돌아올 Bootstrap 5! 그리고 사라진 jQuery와 새롭게 등장한 Vanilla JS! (2) | 2020.08.08 |




댓글