요즘은 웹에서 사용하는 언어도 많이 사용하고 있죠. 그리고 Bootstrap과 같은 프레임워크에서도 jQuery를 걷어내고 순수한 Javascript(Vanila JS)를 사용하려 하고 있습니다. 그만큼 Javascript의 비중도 많이 커졌죠.

오늘은 Javascript를 사용하면서 Array와 JSON 객체에서 length를 구하는 방법을 알아보도록 하겠습니다.
Array와 JSON
먼저 Array는 모든 언어에서 등장하는 구조입니다. 배열이라 불리는 이 구조는 하나의 변수에 여러 개의 값을 넣어주는 구조를 말합니다. 보통 중괄호([])로 표현합니다.
Javascript에서의 배열은 여러 가지 타입을 모두 넣을 수 있습니다. 다음과 같이 말이죠
var myarrays = ['아이언맨', '32', '어벤져스', 'Ironman'];
문자, 숫자, 영어 모두 상관없습니다. 이것이 Javascript가 가지는 특징 중 하나입니다.
JSON은 JavaScript Object Notation의 약자로 데이터를 교환할 때 사용하는 형식을 말합니다. 이런 교환하는 형식에는 대표적으로 xml도 있지만 요즘은 JSON을 많이 사용합니다. 이 형식은 사람이 읽고 쓰는데 편리할 뿐만 아니라 컴퓨터가 읽고 분석하고 생성하는 데에도 용이합니다.
JSON의 형태는 다음과 같습니다.
var myjson = { 'name' : '아이언맨', 'age' : 32, 'team' : '어벤져스' };
JSON객체의 형태는 key, value 형태로 구성됩니다. key가 name이면 value는 아이언맨이 되는 것이죠.
Array와 JSON에서 length 구하기
Javascript에서는 간단하게 배열이나 JSON의 크기를 구할 수 있습니다.
배열인 Array는 다음과 같이 크기를 구할 수 있습니다.
var myarrays = ['아이언맨', '32', '어벤져스', 'Ironman'];
myarrays.length;
array 이름을 입력하고 .length를 입력하면 배열의 크기를 반환합니다. 실제 결과를 출력해보면 다음과 같이 나타납니다.

간단하죠. 그럼 JSON객체에서도 동일하게 사용해 보도록 하겠습니다. 다음과 같이 입력합니다.
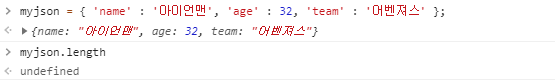
var myjson = { 'name' : '아이언맨', 'age' : 32, 'team' : '어벤져스' };
myjson.length
myjson에 JSON형태의 값을 저장하고 .length를 이용해서 출력해봤더니 다음과 같이 undefined라는 메시지가 등장합니다.

즉, JSON에서는 length라는 값으로 결과를 가져올 수 없습니다. 그래서 다른 방법을 이용해야 합니다. 이때 이용할 수 있는 방법은 다음과 같은 방법입니다.
Object.keys(객체이름).length
Object.keys()라는 함수는 객체를 parameter로 받아서 key가 되는 값들을 뽑아주고 이를 배열에 담아서 return 해 주는 함수입니다. 따라서 Object.keys(myjson)을 실행하면 ['name', 'age', 'team']이라는 결과를 반환합니다. 이 결과의 length는 배열이기 때문에 .length라고 사용할 수 있는 것입니다.
이번 포스팅에서는 아주 간단하지만 모르면 쉽게 다가가지 못하는 Array와 JSON의 크기를 구하는 방법을 알아보았습니다. 특히 지금 웹에서는 JSON을 아주 많이 사용하기 때문에 알아두시면 활용도가 높을 것 같습니다.
'쿤즈 Dev > JS HTML CSS' 카테고리의 다른 글
| [Javascript] 데이터 타입(Type) 알아보기 (0) | 2021.04.10 |
|---|---|
| [Javascript] 화면에 로그 출력 console.log() (0) | 2021.04.07 |
| [Javascript] 변수(Variables) vs 상수(Constants) (0) | 2021.04.06 |
| [Javascript] Javascript 소개 및 여러가지 실행 방법 (0) | 2021.04.03 |
| 새롭게 돌아올 Bootstrap 5! 그리고 사라진 jQuery와 새롭게 등장한 Vanilla JS! (2) | 2020.08.08 |




댓글