웹 프로그래밍을 하기 위해서 최근 가장 많이 사용하는 라이브러리 중 하나가 React(리액트)입니다. React는 Node.js 기반으로 동작합니다. 즉 Javascript를 이용한 라이브러리이기 때문에 Javascript를 안다면 쉽게 배울 수 있는 라이브러리입니다.

이번 포스팅에서는 React를 이용해서 앱을 만들기 위한 시작방법을 알아보도록 하겠습니다.
React(리액트) 환경 구성하기
기본적으로 React를 사용하기 위해서는 Node.js가 우선적으로 설치가 되어 있어야 합니다. Node.js 설치 방법은 아래 링크에서 확인하실 수 있습니다.
2021.03.19 - [쿤즈 Dev/Nodejs] - [Nodejs] NodeJS 설치 및 프로젝트 생성하기(feat. Windows & macOS)
[Nodejs] NodeJS 설치 및 프로젝트 생성하기(feat. Windows & macOS)
최근 Javascript의 사용량이 매우 많이 늘었습니다. 그리고 Bootstraip(부트스트랩) v5.0는 jQeury와 같은 프래임워크를 걷어내고 VanilaJS (순수 Javascript)로 대체하는 사례도 증가하고 있습니다. Javascript..
koonsland.tistory.com
설치 환경이 구성되었다면 프로젝트를 생성합니다.
React 프로젝트 생성
생성하는 명령어는 아래와 같습니다.
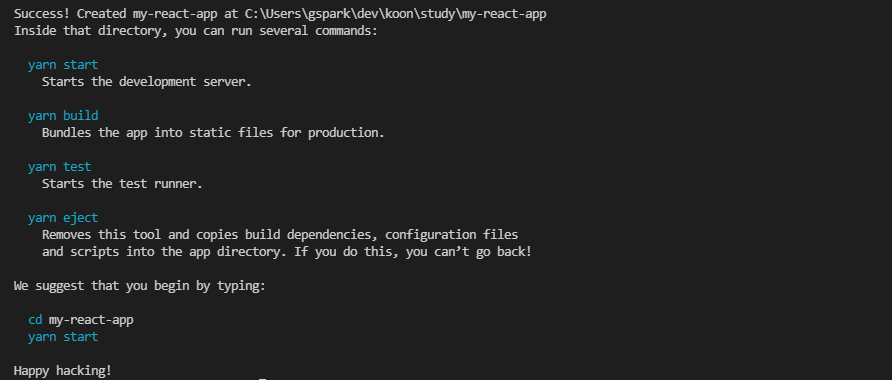
npx create-react-app my-react-app
Windows, Linux, macOS 모두 동일합니다.
npx는 npm 5.2+ 버전의 패키지 실행 도구입니다. nodejs를 설치하면 기본적으로 포함이 되어 있습니다.
Windows라면 CMD에서, Linux 혹은 macOS에서는 쉘에서 입력하시면 됩니다. Node.js가 정상적으로 설치가 되어 있다면 react 관련 패키지들이 설치가 될 것입니다.

설치가 완료되었다면 위와 같은 메세지가 나타나게 됩니다. 설치가 완료된 상황에서 정상적으로 동작하는지 확인하기 위해 내가 만든 프로젝트로 이동합니다.
cd my-react-app
이동 했다면 위에서 설치하고 기본적으로 만들어진 샘플을 실행해 보도록 하겠습니다.
React 앱 실행
React 앱을 실행하는 방법은 간단합니다. Node.js에서 실행했듯 동일한 방법으로 실행할 수 있습니다.
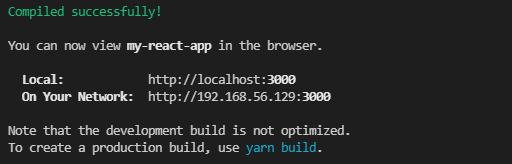
npm start
저는 npm을 이용하기 때문에 이를 사용했고, 만약 yarn을 사용하시는 분들이 계시다면 yarn start를 이용하시면 됩니다.

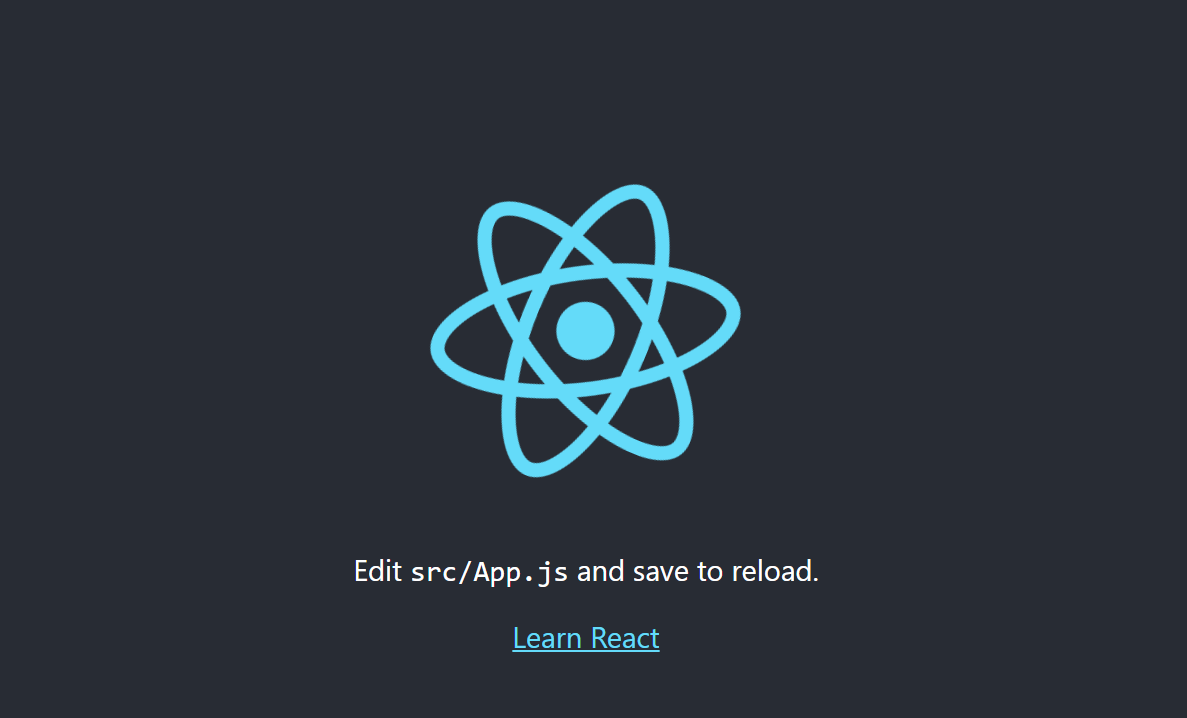
정상적으로 실행이 되었다면 기본 포트인 3000 포트로 앱이 동작합니다. 이 주소로 접속해 보겠습니다.

만들어진 React가 정상적으로 동작하는 사실을 볼 수 있습니다.
이번 포스팅에서는 간단하게 패키지를 설치하고 React 앱을 생성해서 실행해 보았습니다. 이제 React를 이용해서 개발할 준비가 된 것이며 다음 포스팅부터는 React를 어떻게 사용할지 이어서 진행해 보겠습니다. 도움이 되셨으면 합니다. 감사합니다.
'쿤즈 Dev > React' 카테고리의 다른 글
| [React] useState (1): 렌더링 업데이트 사용하기 (0) | 2021.06.30 |
|---|---|
| [React] JSX 문법 살펴보기. Javascript? HTML? 엘리먼트? (0) | 2021.06.08 |
| [React] React구조와 Hello, World 출력하기 (0) | 2021.06.04 |
| [React] 갑자기 발생하는 에러. ENOSPC System limit for number of file watchers reached (0) | 2021.02.09 |
| [React] 리액트 실행할 때 포트 변경 하는 방법 (0) | 2021.02.02 |




댓글