앞선 React 포스팅에서는 Node.js를 설치하고 React 라이브러리를 설치한 이후에 React 앱을 만들어서 실행해 보았어요.
2021.06.02 - [쿤즈 Dev/React] - [React] 새로운 React 앱 만드는 방법
앱을 만들 때는 간단한 패키지 관리자인 npx를 이용해서 만들었고 실행도 npm을 이용해서 진행했습니다.

이번 포스팅에서는 간단히 Hello, World를 출력해보겠습니다.
목차
React 내부 구조
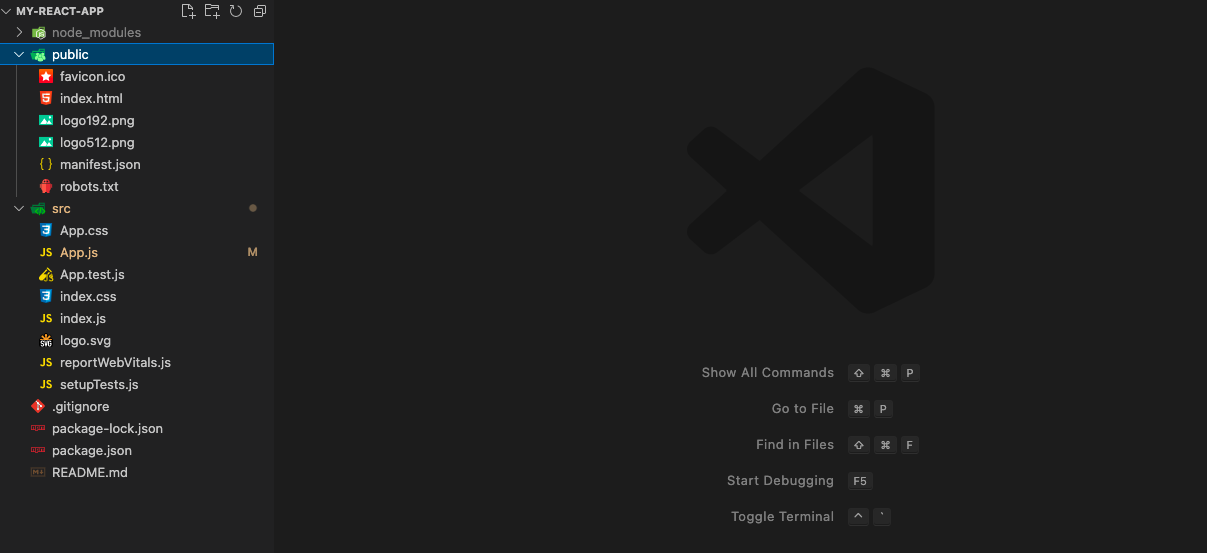
React를 설치한 디렉터리를 VSCode를 이용해서 열어보았습니다.
* VSCode외 다른 개발 툴을 이용해도 됩니다. 이 포스팅에서는 VSCode를 이용합니다.
디렉터리(폴더) 구조
열어서 구조를 보시면 아래와 같이 구성되어 있습니다.

node_modules은 설치된 모듈들이 들어있는 공간입니다.
public은 기본적인 index.html과 이미지들이 위치한 곳입니다. 이때 index.html이 React가 실행하는 정적 파일입니다.
src는 프로그래머가 소스를 개발하고 만드는 공간입니다.
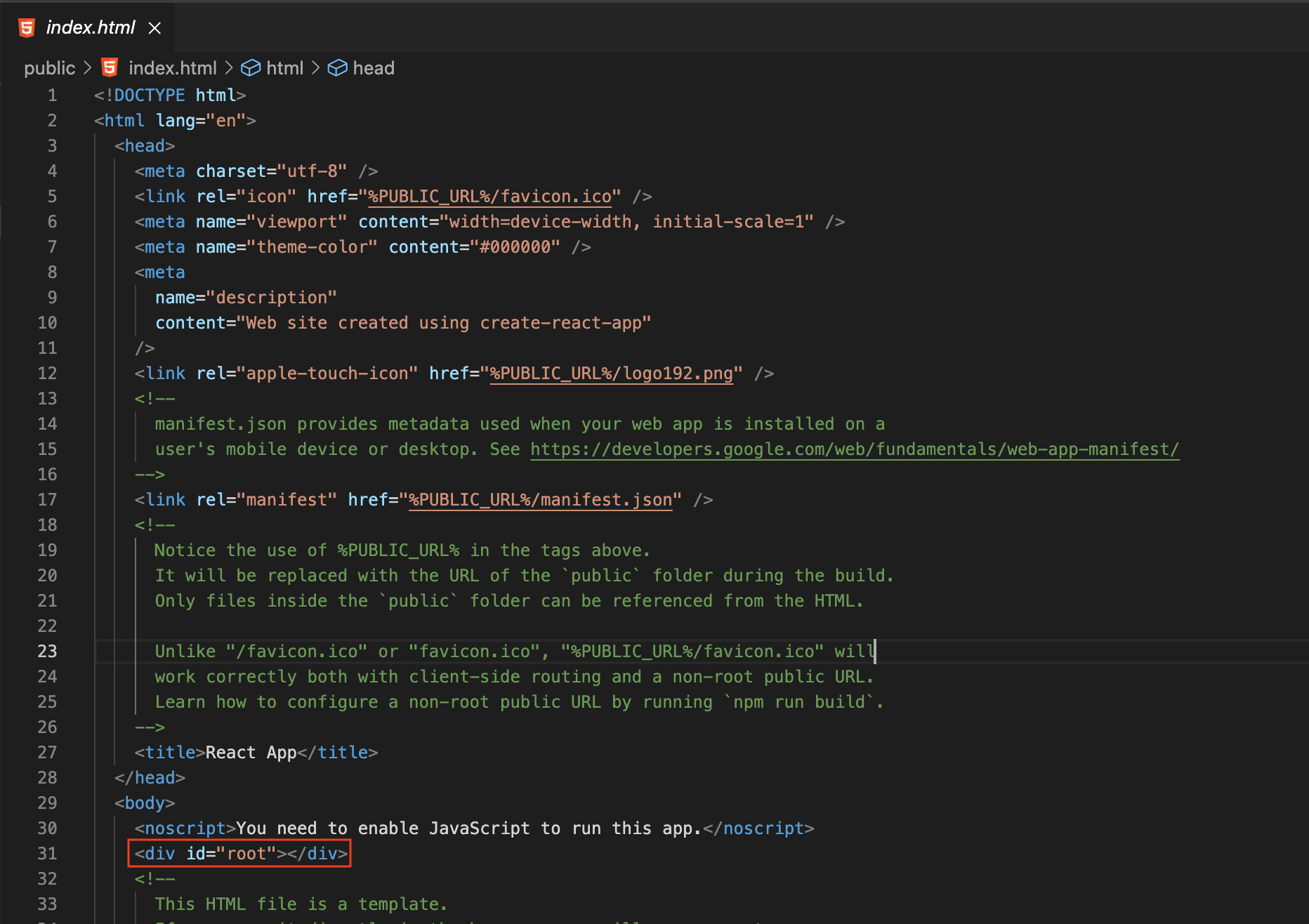
index.html 구조
우선적으로 index.html을 보도록 하겠습니다.

이 소스에서 중요한 부분은 바로 저 아래 부분입니다. div 태그로 내부는 비어있고 id가 root입니다. 앞으로 만들게 되는 모든 소스는 바로 이곳에 append 되어 화면에 뿌려지게 됩니다. 이 이름을 기억하세요.
다음으로 보아야 할 곳은 src\index.js입니다.
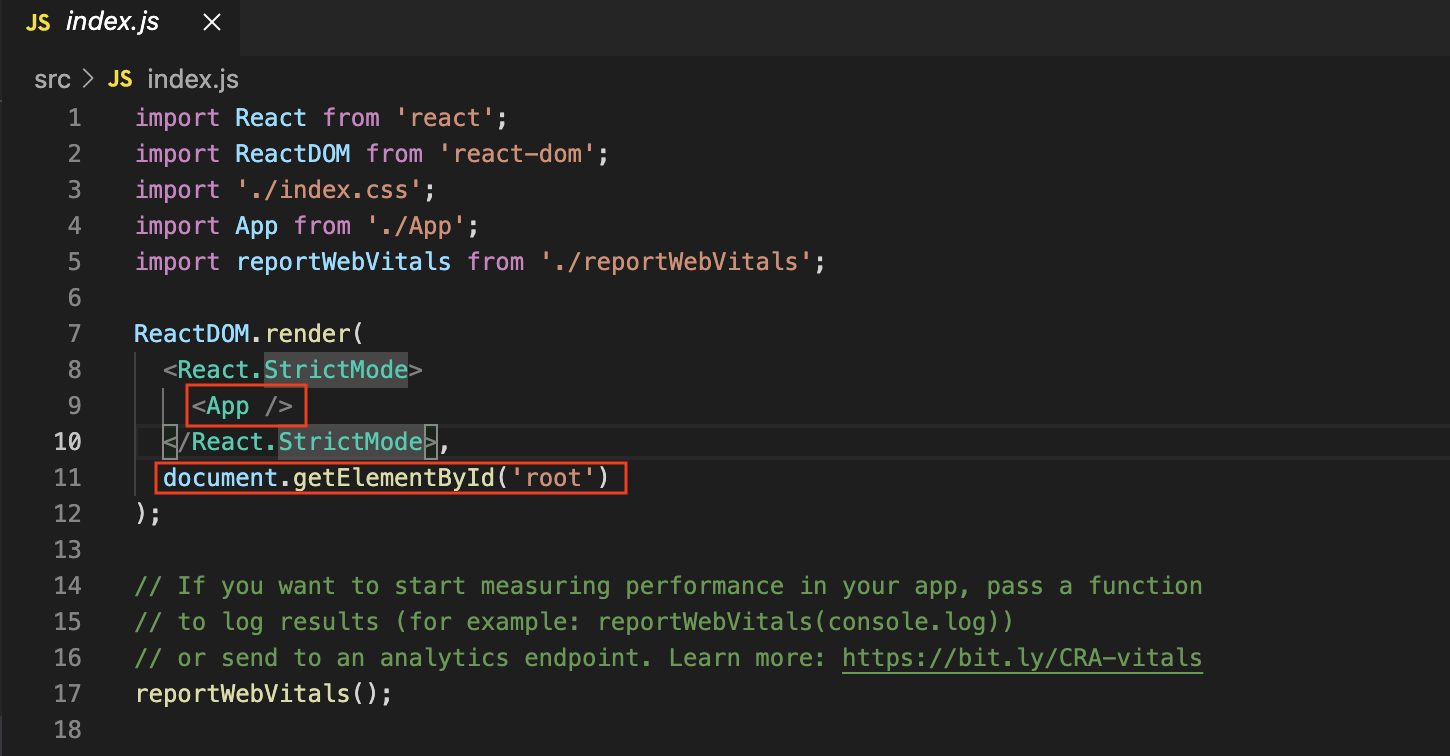
index.js 구조
이번에는 src 디렉터리에서 index.js 파일의 구조를 보도록 하겠습니다.

먼저 상단에 import는 사용하고자 하는 라이브러리를 포함시키는 과정입니다. 혹은 js, css와 같은 파일들도 포함해서 가져올 수 있습니다.
9번 line을 보시면 <App />가 있습니다. 이는 JSX 문법이며 추후에 다시 다뤄보도록 하겠습니다. 이 의미는 다시 상단에 import App from './App'과 연결됩니다. 즉, 동일한 디렉터리(./)의 App.js라는 파일을 index.js에서는 App이라는 이름으로 사용하고 9번 라인 위치에 포함시키겠다는 의미입니다.
11번 line의 document.getElementById('root')는 index.html의 DOM에서 root를 찾으라는 의미입니다. index.html을 설명드릴때 기억해야 한다고 언급한 것이 이것입니다. <div id=root>라는 이름의 DOM을 가져오고 이곳 하위에 App이라는 내용을 추가시키겠다는 의미입니다.
그렇다면 App.js(App)은 어떻게 구성되어있는지 보도록 하겠습니다.
App.js 구성
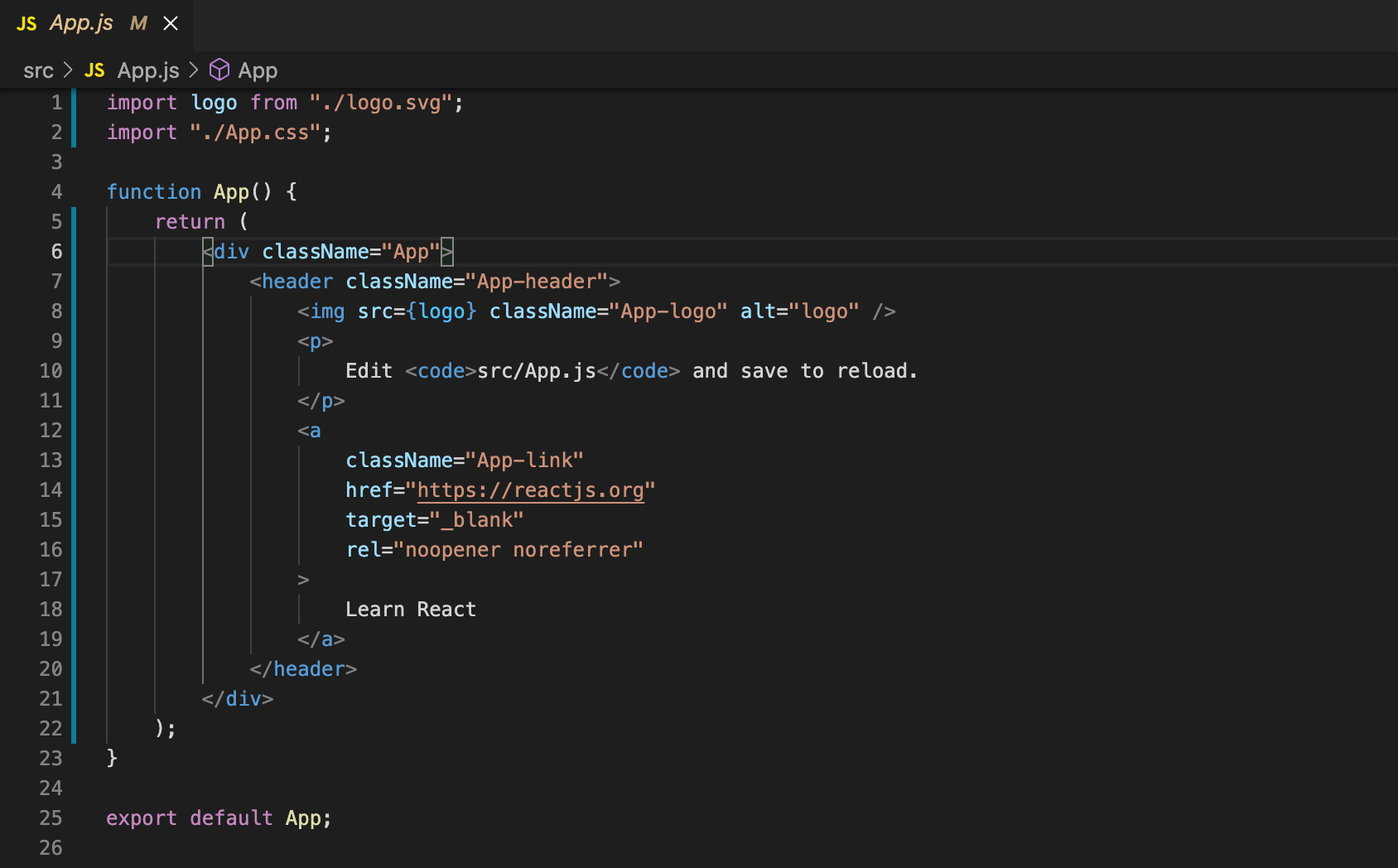
App.js 파일을 열어보시면 아래와 같은 구성으로 되어 있습니다. 상단엔 역시 필요한 라이브러리나 js, css들을 포함시켜서 사용하겠다고 선언되어 있습니다.

App.js 의 25번 line을 보시면 export default App 이 있습니다. 이 js를 다른 어딘가에서 사용할 때에는 App이라는 것을 내보낸다는 것입니다. 이 이름은 4번 line의 이름과 동일합니다. 즉 App 함수를 내보내는 것입니다.
App() 함수는 내부에 역시 return으로 값을 반환하고 있습니다. 이 반환 값은 HTML입니다. 즉, 이곳에서 index.html의 id가 root인 div 태그 내부에 이 값이 포함되는 것입니다.
Hello world 출력
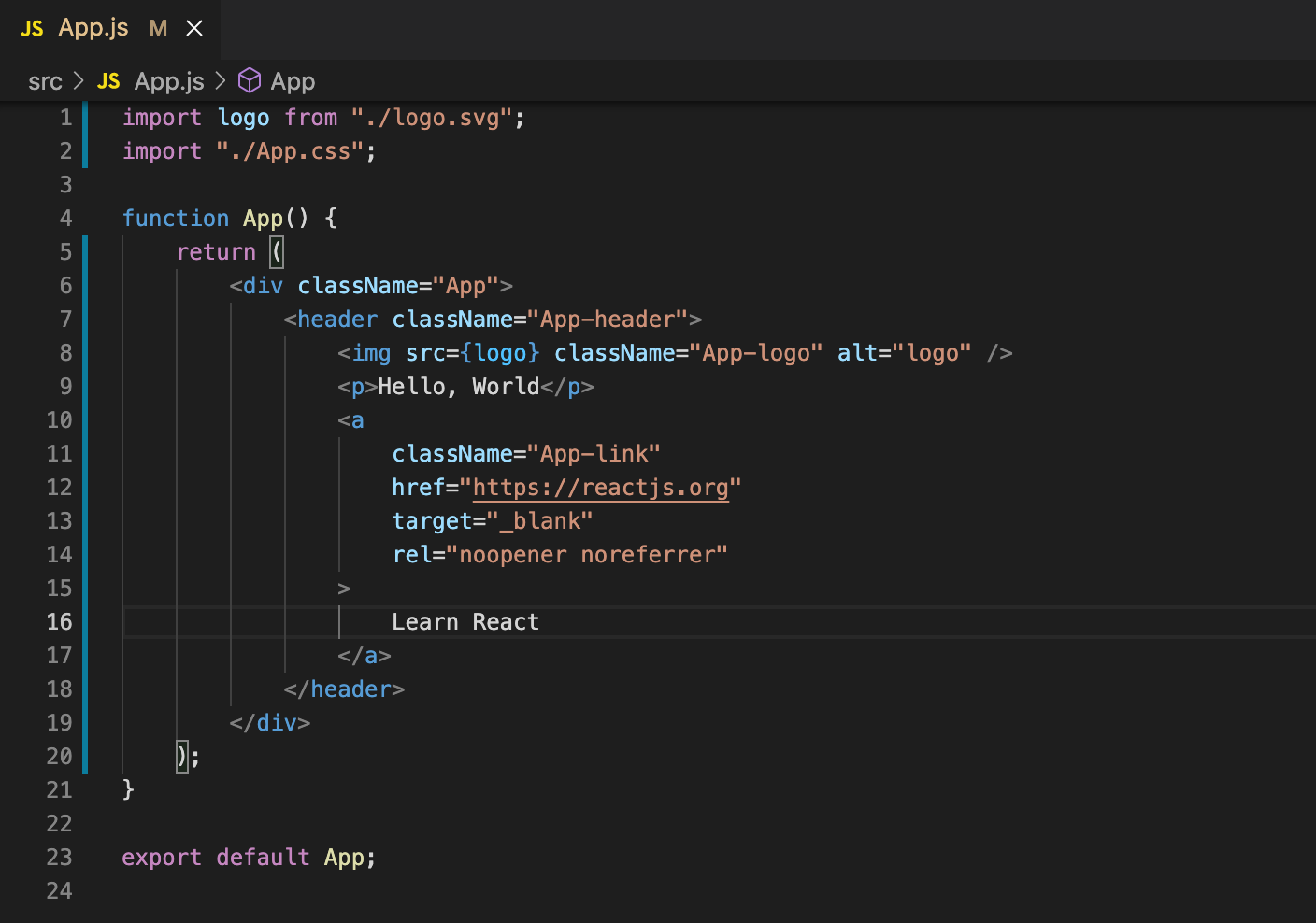
App() 함수의 내부를 다 지우고 쓰셔도 되지만 기본적으로 있는 틀은 그대로 두고 텍스트만 변경해보도록 하겠습니다.

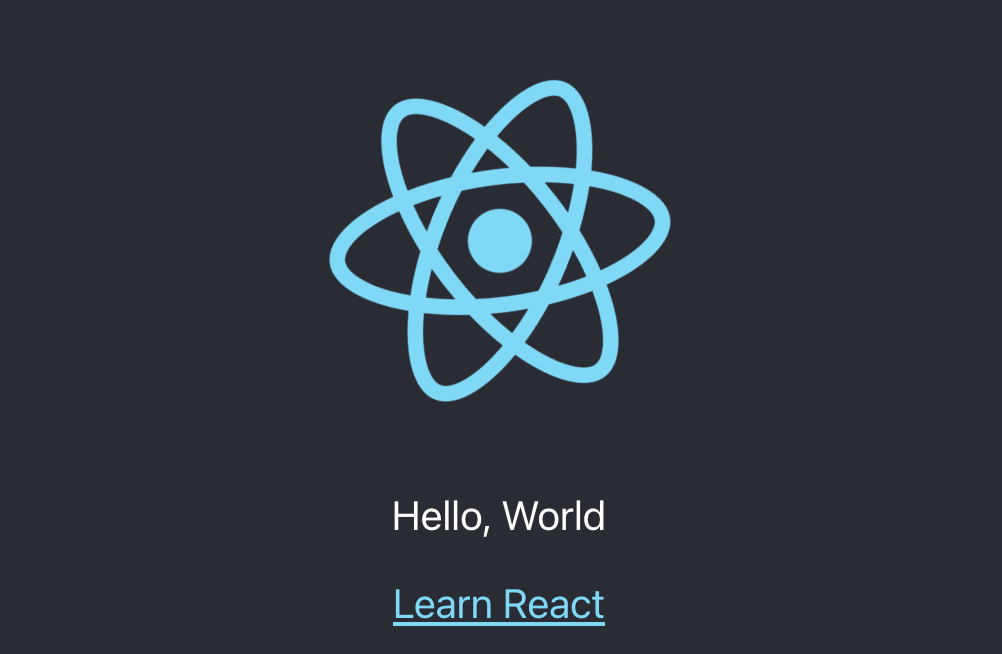
p 태그 부분을 삭제하고 위와같이 Hello, World라는 문구를 추가해 주었습니다. 결과를 볼까요?

정상적으로 Hello, World가 출력된 것을 보실 수 있습니다.
이번 포스팅에서는 React의 구조를 간단히 보았으며 Hello, world를 출력해 보았습니다. 다음 포스팅에서는 React에서 사용하는 JSX 문법을 알아보도록 하겠습니다. 도움이 되셨으면 합니다. 이상입니다.
'쿤즈 Dev > React' 카테고리의 다른 글
| [React] useState (1): 렌더링 업데이트 사용하기 (0) | 2021.06.30 |
|---|---|
| [React] JSX 문법 살펴보기. Javascript? HTML? 엘리먼트? (0) | 2021.06.08 |
| [React] 새로운 React 앱 만드는 방법(React 시작하기) (0) | 2021.06.03 |
| [React] 갑자기 발생하는 에러. ENOSPC System limit for number of file watchers reached (0) | 2021.02.09 |
| [React] 리액트 실행할 때 포트 변경 하는 방법 (0) | 2021.02.02 |




댓글