React를 사용하기 위해서는 기본적인 구조를 알아야 합니다. 또, Javascript는 기본으로 알면 더욱 좋지만 React를 하면서 배워도 괜찮습니다. 다만, JSX라는 것이 등장합니다.

이번 포스팅에서는 React에서 사용하는 JSX에 대해서 알아보도록 하겠습니다.
React에서 사용하는 JSX란
우선 아래 형태를 볼게요.
const element = <h1>Hello, world</h1>;element라는 변수에 HTML 태그가 저장되어 있습니다. 이러한 형태는 사실 Javascript도, HTML도 아닙니다. 이 둘을 모두 포함하고 있는 형태로 볼 수 있죠.
JSX는 Javascript를 확장한 문법입니다. 따라서 Javascript의 모든 기능이 포함되어 있으면서도 HTML과 같은 엘리먼튼를 생성할 수도 있습니다. 문장이 길어지면 이해가 가지 않을 수 있기에 직접 예제로 사용해 보겠습니다.
JSX 사용하기(1): HTML 태그 출력
앞서 기본틀을 만들어 두었으니 그 틀에서 시작합니다.
2021.06.04 - [쿤즈 Dev/React] - [React] React구조와 Hello, World 출력하기
우선 아래와 같이 App.js 내용을 변경하도록 합니다.
import './App.css';
function App() {
const element = <h1>Hello, world</h1>;
return (
<>
{element}
</>
);
}
export default App;
위와 같이 변경하여 실행해 봅니다.
npm start
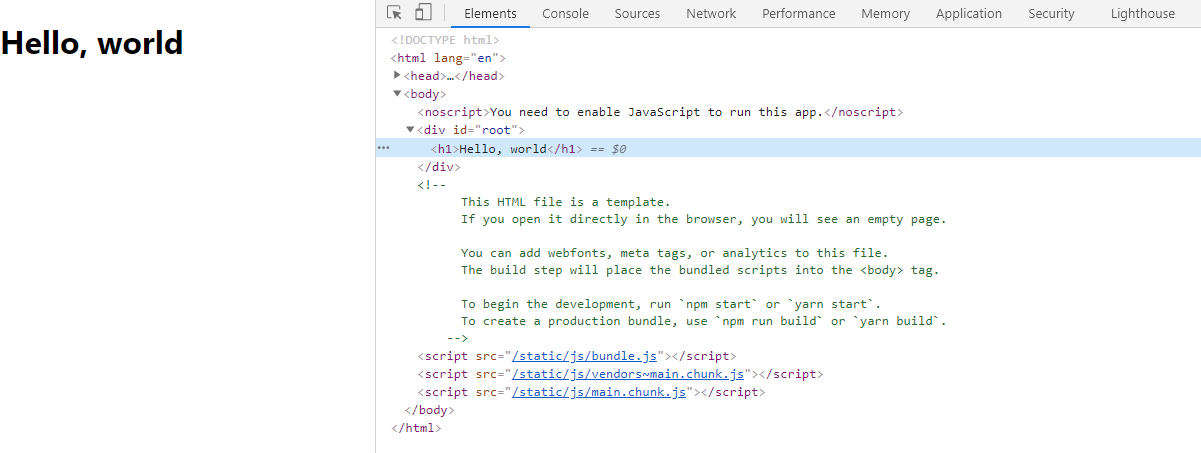
화면에 Hello, world가 출력됩니다.

Chrome 브라우저의 개발자 모드로 보도록 하겠습니다. Windows의 경우 F12, 혹은 마우스 오른쪽 버튼 누르고 검사를 누르시면 됩니다. macOS의 경우는 동일하게 F12를 누르거나 Inspact 창을 확인하시면 됩니다.
앞선 포스팅에서 설명드렸던 <div id="root">라는 태그 내부에 App.js에서 만든 <h1> 태그가 삽입된 걸 보실 수 있습니다. 그럼 조금 더 추가해 보도록 하겠습니다.
JSX 사용하기(2): 표현식 포함하기
이번에는 표현식도 포함해 보도록 하겠습니다. App.js를 아래와 같이 수정하도록 합니다.
import './App.css';
function App() {
const formatName = (name) => {
return "Hello, " + name;
}
const name = "Koonsland";
const element = <h1>{formatName(name)}</h1>;
return (
<>
{element}
</>
);
}
export default App;
이번에는 formatName()이라는 함수를 만들었습니다. 함수는 ES6 이상부터 사용하는 Arrow function 형태입니다.
2021.05.14 - [쿤즈 Dev/JS HTML CSS] - [Javascript] Arrow Function (ES6 버전)
[Javascript] Arrow Function (ES6 버전)
지난 포스팅에서 Javascript의 ES6버전 이상에서 사용할 수 있는 키워드나 문법들을 알아보았습니다. 여러 가지가 있었지만 자세하게는 본 것이 아니기에 하나씩 다시 포스팅하려 합니다. 이번 포
koonsland.tistory.com
이렇게 만든 함수는 parameter로 name을 받아서 return 합니다.
element 변수는 내부에서 formatName() 함수를 호출할 수 있습니다. 다만 이때 표현식을 넣어주어야 하므로 중괄호({ })를 붙여서 사용합니다. 즉, 중괄호를 사용해서 함수도 호출이 가능하고 값도 호출이 가능합니다.
이러한 방법으로 조건식을 이용해서 원하는 글자만을 출력할 수도 있습니다.
이번 포스팅에서는 JSX를 이용해서 화면에 출력하는 방법을 알아보았습니다. 엘리먼트도 그대로 이용해 보고 함수(function)를 사용해서도 출력해 보았습니다. 도움이 되셨으면 합니다. 이상입니다.
'쿤즈 Dev > React' 카테고리의 다른 글
| [React] useState (1): 렌더링 업데이트 사용하기 (0) | 2021.06.30 |
|---|---|
| [React] React구조와 Hello, World 출력하기 (0) | 2021.06.04 |
| [React] 새로운 React 앱 만드는 방법(React 시작하기) (0) | 2021.06.03 |
| [React] 갑자기 발생하는 에러. ENOSPC System limit for number of file watchers reached (0) | 2021.02.09 |
| [React] 리액트 실행할 때 포트 변경 하는 방법 (0) | 2021.02.02 |




댓글